Spring MVC : HTML, HTTP API, CSR, SSR
- Spring/Spring MVC
- 2021. 12. 9.
반응형
HTTP 요청에 대한 결과로 다양한 응답을 보낼 수 있다. 응답을 보낼 때는 여러 형태의 데이터를 보낼 수 있는데, 이 데이터들에 대해 간략히 살펴보고자 한다. 백엔드 개발자는 정적 리소스, 동적 HTML 페이지, HTTP API(REST API)를 어떻게 제공할 것인지에 대한 고민을 해야한다.
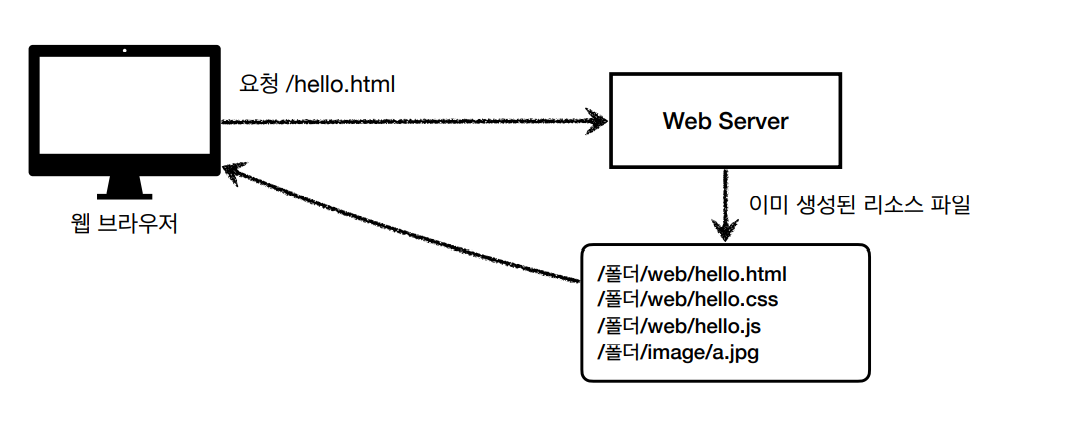
정적 리소스

주로 고정된 HTML, 이미지, CSS, 영상 등을 제공한다. 주로 클라이언트가 요청하면, '웹 서버'에서 해당 데이터를 내려준다.
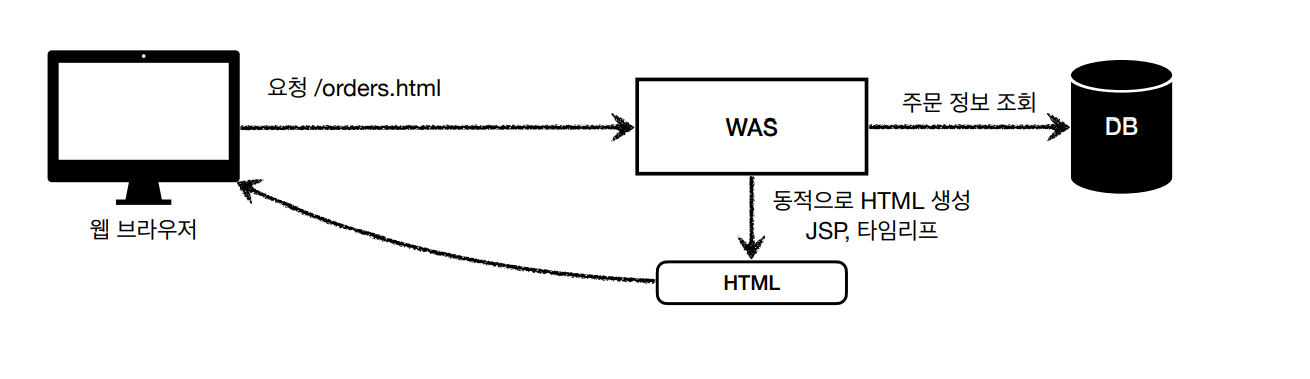
동적 HTML 페이지

주로 요청에 대한 결과로 '동적'으로 HTML 파일을 생성해서 전달한다. 예를 들면 주문을 했을 때, WAS가 주문 내역을 조회한 다음에 동적으로 HTML을 'THYMELEAF'로 생성한다. 그리고 생성한 HTML을 웹 브라우저에 응답해준다.
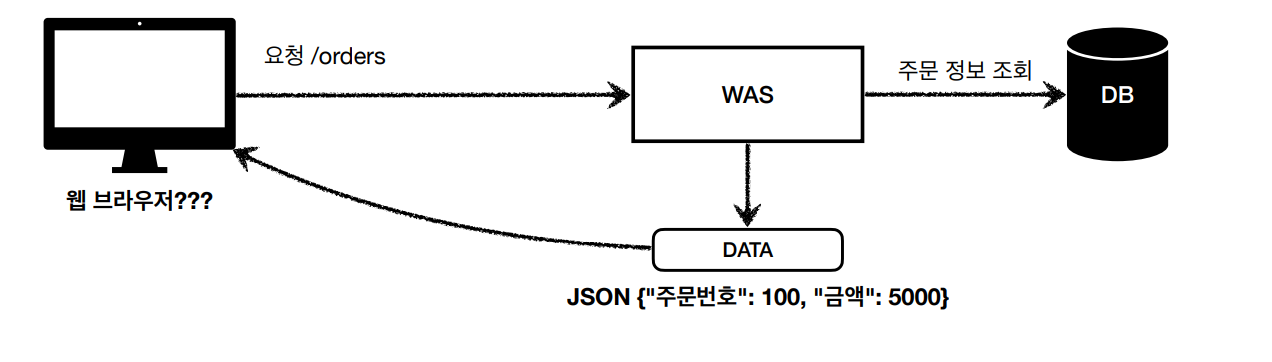
HTTP API

HTML이 아닌 데이터를 전달한다. 예를 들어 주문내역을 보여달라고 하면, 위에서는 동적으로 HTML을 생성해서 전달했다. 그렇지만 HTTP API는 {"주문번호": 100, "금액": 5000} JSON 형태로 데이터를 생성해서 클라이언트에 내려준다.
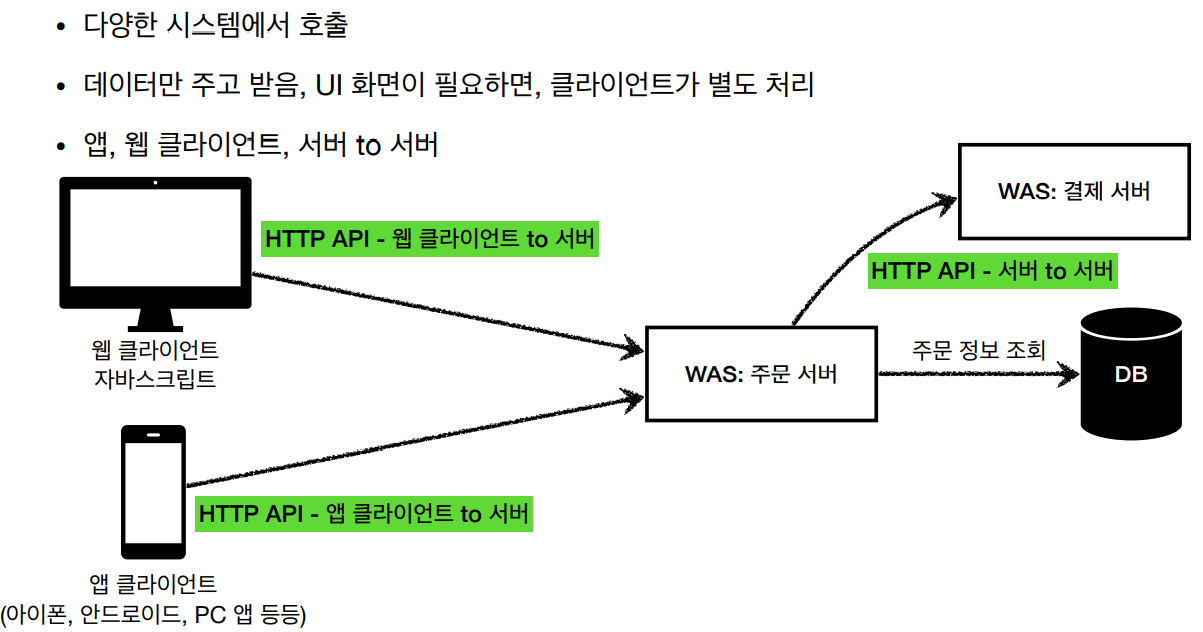
HTTP API는 주로 JSON 형식으로 데이터를 내려주고, 데이터를 사용하기 편리하기 때문에 다양한 시스템에서 호출될 때 사용된다.

- 앱 클라이언트 ↔ WAS
- 앱에는 자체적인 UI 컴포넌트가 있어 자체적으로 시각화를 한다. 이 때, 앱은 데이터만 있으면 된다. 그래서 앱은 서버에 데이터만 달라고 한다. 이럴 때, JSON 형식으로 데이터를 주고 받는다.
- 웹 클라이언트 ↔ WAS
- 웹 브라우저는 AJAX로 랜더링을 할 수 있다. 이것은 자바 스크립트 코드를 받아서, 브라우저가 직접 필요한 것들을 동적으로 시각화하는 것이다. 이 때, 웹 브라우저는 API로 자바 스크립트를 주세요라고 해서 받아서 사용할 수 있다.
- 서버 ↔ 서버
- 서버끼리 통신을 할 때는 이런저런 시각화가 필요없다. 데이터만 주고 받으면 된다. 그래서 그냥 JSON 형식으로 데이터를 주고 받는다.
서버사이드 랜더링, 클라이언트 사이드 랜더링
- SSR : 서버사이드 렌더링
- HTML 최종 결과를 서버에서 만들고, 그것을 웹 브라우저에 전달한다.
- 주로 정적인 화면에 사용
- 관련 기술 : JSP, THYMELEAF → 백엔드 개발자
- CSR : 클라이언트 사이드 렌더링
- HTML 결과를 자바 스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 동적인 화면에 사용, 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있음.
- 관련 기술 : React, Vue.js → 웹 프론트엔드 개발자
결론
백엔드 개발자가 모든 것을 다 알면 좋지만, 먼저 한 분야에 집중하는 것이 좋다고 한다. 따라서 백엔드 개발자는 SSR 정도까지만 먼저 학습을 완료하는 것을 추천한다고 한다.
'Spring > Spring MVC' 카테고리의 다른 글
| Spring MVC : 스프링 환경에서 서블릿 사용해보기 (0) | 2021.12.09 |
|---|---|
| Spring MVC : 스프링 스타터로 프로젝트 생성하기 (0) | 2021.12.09 |
| Spring MVC : 서블릿 간략 정리 (0) | 2021.12.09 |
| Spring MVC : 동시요청 멀티 쓰레드 간단한 개념 (0) | 2021.12.08 |
| 스프링 MVC, 웹 어플리케이션 이해하기 (0) | 2021.12.06 |