2~3. Spring View 환경 설정하기
- Spring/Spring
- 2021. 10. 30.
아래 내용은 처음 강의를 들은 내용으로 정확하지 않을 수 있다. 정확한 내용을 알게 되면, 아래 내용은 업데이트가 될 것이다.
1. WelCome Page 만들기(정적 페이지)
resources - static 페이지에 "index.html" 파일을 만든다. "index.html" 파일은 자동으로 웰컴 페이지가 된다. index.html은 아래와 같이 구성할 수 있다. 아래 파일을 만들고 Run을 한 뒤, localhost:8080으로 접근해본다.
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>접근하면 아래와 같은 Welcome page가 뜨는 것을 알 수 있다.

간략한 MVC 패턴을 활용해보기
1. Controller 만들기
- 컨트롤러는 웹 어플리케이션의 첫번째 진입 지점이다.
- Java Project 아래에 "controller" 패키지를 생성한다. 패키지 아래에 "HelloController" 클래스를 생성한다. 클래스 내에는 다음과 같은 코드를 작성한다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
// Controller를 사용할 때는, 어노테이션을 꼭 달아준다.
@Controller
public class HelloController {
// 웹에서 '/hello'라는 명령어가 들어오면 Mapping 시켜준다.
@GetMapping("hello")
public String hello(Model model){
// Spring에서 Model을 만들어서 넘겨준다.
// Model이 {key, value} 형태로 데이터를 만들어서 넘겨준다.
// return되는 string은 View Resolver가 자동으로 대응되는 값을 찾는다.
// 'resources:template' + {viewName} + '.html'이 Default임.
model.addAttribute("data", "hello!!");
return "hello";
}
}- Spring에서 Controller를 사용할 때는 반드시 어노테이션으로 'Controller'를 달아줘야한다.
- GetMapping 어노테이션은 웹서버에 '/문자'가 들어오게 되면, 그 문자와 Mapping 되는 메서드라고 표현해준다.
- hello 메서드는 스프링이 만들어준 모델에 'key : value' 형태로 Attributer를 추가해서 던져준다. 던져누는 대상은 'hello'라는 이름을 가지는 html 파일이다. 이는 ViewResolver에 의해서 동작되는데, ViewResolver의 default 탐색 방식은 "resources:template" + {viewName} + '.html'인 곳을 찾는다. 즉, 이름이 똑같은 파일을 찾는다.
2. View 만들기
- resources - template에 'hello.html'을 만든다. 코드 내용은 아래와 같다. 아래 내용은 thymeleaf라는 template 엔진을 사용하여, html을 구성하겠다는 것을 의미한다. 여기서 ${data}에는 model의 "data"라는 key에 저장된 value가 들어간다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
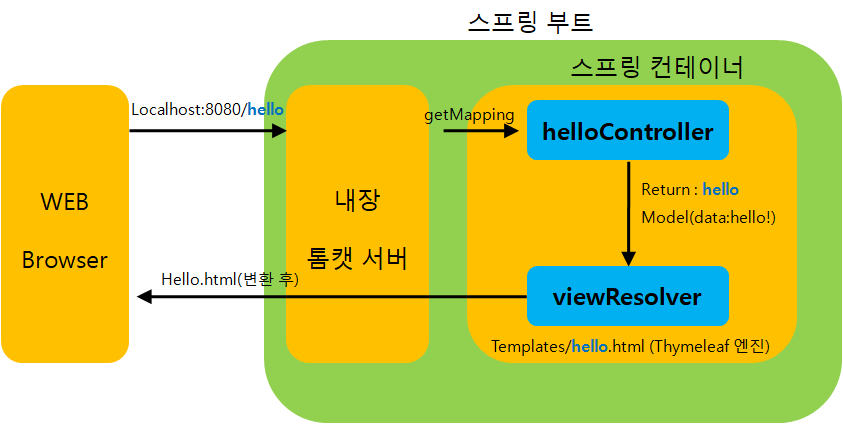
3. 위의 MVC 동작 방식

'Spring > Spring' 카테고리의 다른 글
| 7. Spring API 아주 기초 (0) | 2021.10.31 |
|---|---|
| 6. Spring MVC 아주 기초 (0) | 2021.10.30 |
| 5. Spring Boot 정적 컨텐츠 아주 기초 (0) | 2021.10.30 |
| 4. Spring 빌드하고 실행하기 (WINDOW10) (0) | 2021.10.30 |
| 1. 스프링 프로젝트 생성하기 (0) | 2021.10.30 |